Best 7 Fixes for Security Misconfiguration in React.js
Introduction
In the fast-paced world of frontend development, React.js is the go-to choice for modern developers. However, a common yet critical security issue often overlooked is Security Misconfiguration in React.js. These missteps can leave your application open to serious vulnerabilities, including sensitive data exposure, cross-site scripting (XSS), and even unauthorized access.

This blog dives deep into how React developers can identify, fix, and prevent security misconfigurations with real code examples, tool recommendations, and insights that help both developers and security professionals alike.
🚨 What Is Security Misconfiguration in React.js?
Security misconfiguration happens when an application, server, or framework is improperly configured, exposing it to potential threats. In React.js, this can arise from:
- Not disabling developer tools in production
- Exposing environment variables
- Using insecure HTTP headers
- Misconfigured CORS settings
- Lack of input validation and sanitization
Coding Fixes for Security Misconfiguration in React.js
🔍 Example 1: Exposing Environment Variables
Mistake:
// .env
REACT_APP_API_KEY=123456789
// Usage
const apiKey = process.env.REACT_APP_API_KEY;While REACT_APP_ prefixed variables are necessary in React, they’re still exposed to the client after build. Never store secrets or tokens here.
Fix:
- Keep secrets on the server.
- Use a secure backend endpoint to handle API calls.
🔐 Example 2: Not Disabling React Developer Tools in Production
Problem:
React DevTools allows inspecting props and state — exposing sensitive data.
Fix (in production):
if (process.env.NODE_ENV === 'production') {
if (typeof window.__REACT_DEVTOOLS_GLOBAL_HOOK__ === 'object') {
for (let [key, value] of Object.entries(window.__REACT_DEVTOOLS_GLOBAL_HOOK__)) {
window.__REACT_DEVTOOLS_GLOBAL_HOOK__[key] = typeof value === 'function' ? () => {} : null;
}
}
}This disables React DevTools in production and adds a layer of security.
🧰 Example 3: Misconfigured CORS
Vulnerable Server-Side Code (Node.js Example):
app.use(cors()); // Allows all originsFix:
app.use(cors({
origin: 'https://yourdomain.com',
methods: ['GET', 'POST'],
credentials: true
}));Only allow trusted origins to interact with your API.
💾 Example 4: Missing Security Headers
React itself doesn’t set HTTP headers — but your server or CDN must.
Fix (using Helmet.js for Express):
const helmet = require('helmet');
app.use(helmet());Ensure headers like Content-Security-Policy, X-Content-Type-Options, and X-Frame-Options are present to prevent XSS and clickjacking.
📂 Example 5: Serving Source Maps in Production
Mistake:
// Webpack config or build setup
devtool: 'source-map'Fix:
Disable source maps in production:
// webpack.config.js
devtool: false;Leaking source maps helps attackers reverse-engineer your code.
🛡️ Example 6: Lack of Input Sanitization
React escapes content by default, but external libraries and direct DOM access can break this.
Vulnerable Code:
function Comment({ content }) {
return <div dangerouslySetInnerHTML={{ __html: content }} />;
}Fix:
Avoid dangerouslySetInnerHTML, or sanitize inputs using libraries like DOMPurify.
import DOMPurify from 'dompurify';
function Comment({ content }) {
const sanitized = DOMPurify.sanitize(content);
return <div dangerouslySetInnerHTML={{ __html: sanitized }} />;
}🔁 Example 7: Improper Build Configuration
Using default build tools like create-react-app without optimizing production builds may lead to bloated files and unminified code.
Fix:
npm run buildEnsure your production server serves files from the /build directory and has caching and compression enabled.
📸 Screenshot of Website Vulnerability Scanner Tool Page

Above is a screenshot of our free security testing tool page available at https://free.pentesttesting.com. This tool helps detect misconfigurations and common vulnerabilities in seconds.
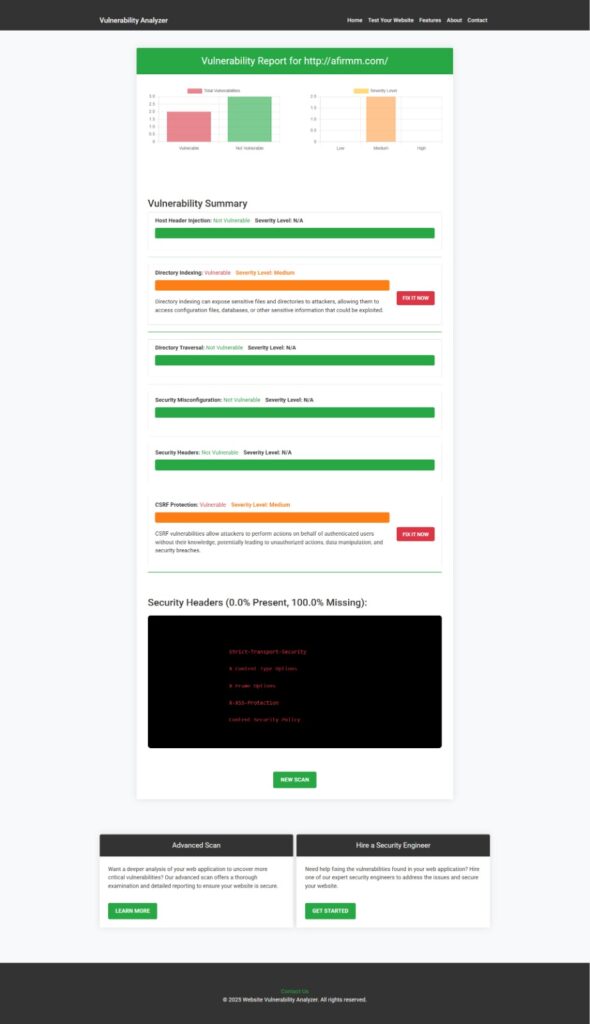
📄 Vulnerability Assessment Report Screenshot to check Website Vulnerability

Above is a real vulnerability assessment report generated by our free tool, showing how it detects React.js misconfigurations and related threats.
🔗 Related Security Posts You’ll Love
Check out more developer-focused security insights on our recent posts:
- Prevent CRLF Injection in TypeScript
- Prevent Broken Access Control in React.js
- Prevent Sensitive Data Exposure in React.js
- Remote Code Execution (RCE) in RESTful APIs
🌐 Other Security Fixes You Should Know
Interested in backend security? Check out our deep dive into:
🛠️ Our Web App Penetration Testing Services
If you’re building modern SPAs in React, Vue, or Angular — you NEED a reliable security partner. We offer comprehensive, manual + automated web app penetration testing services.
✅ Manual Testing
✅ Automated Scanning
✅ Zero False Positives
✅ Detailed PDF Reports with Fixes
👉 Learn more about our service here
📞 Need Help? Let’s Talk!
If you want to secure your React.js application and fix existing security misconfigurations, we’re here to help.
📬 Contact us now at https://www.cybersrely.com/contact-us/
📈 Final Thoughts
Security Misconfiguration in React.js may sound like a minor issue, but in today’s interconnected web — one misstep can lead to a serious breach. Use the examples above to lock down your app and integrate best practices into your CI/CD pipeline.
Let’s make the web safer — one React app at a time.
Pingback: Prevent Broken Access Control in React.js - Best 7 Ways