Sensitive Data Exposure in React.js: 7 Best Ways to Prevent It
Introduction
In the age of modern JavaScript frameworks, React.js remains a favorite among developers due to its performance and component-based architecture. But this popularity also makes it a prime target for security vulnerabilities, especially Sensitive Data Exposure in React.js, which can be disastrous if left unchecked.

In this post, we’ll explore the top causes of sensitive data leaks, prevention techniques with code examples, and the best practices to secure React apps—including some tools and services we offer to help your team stay secure.
What is Sensitive Data Exposure in React.js?
Sensitive data exposure occurs when an application unintentionally reveals sensitive information such as:
- API keys
- User credentials
- Session tokens
- Personal user data (PII)
- Financial records
In React.js, this exposure often results from:
- Hardcoded credentials in source files
- Insecure API requests
- Improper environment configuration
- Lack of HTTPS
- Public access to browser storage
🔥 Real-World Examples & How to Fix Them
1. Avoid Hardcoding Sensitive Data in React Components
Bad Example (vulnerable to exposure):
// Never do this!
const API_KEY = "sk_test_4eC39HqLyjWDarjtT1zdp7dc";
function PaymentForm() {
return <div>Processing payment...</div>;
}Good Example (secure alternative using environment variables):
// Use .env files and never expose secrets in frontend code
// .env
REACT_APP_API_URL=https://secure-api.example.com
// Access via process.env
const apiUrl = process.env.REACT_APP_API_URL;
fetch(`${apiUrl}/data`)
.then(res => res.json())
.then(data => console.log(data));✅ Tip: Ensure .env files are never pushed to GitHub using .gitignore.
2. Prevent Data Leakage via DevTools
React state and props can be inspected via browser DevTools.
Avoid passing sensitive data as props:
// Vulnerable
<UserProfile password="secret123" />Instead, manage such data securely on the backend and fetch via authenticated APIs.
3. Secure Local Storage and Session Storage
Problem: Tokens stored in localStorage or sessionStorage are accessible via JavaScript and vulnerable to XSS attacks.
Safer Approach: Use HttpOnly and Secure cookies for storing tokens.
// Set cookies securely from the backend
Set-Cookie: token=abc123; HttpOnly; Secure; SameSite=Strict📸 Screenshot of Our Free Security Tool Page
To help developers proactively detect vulnerabilities like data exposure, we offer a Website Vulnerability Scanner.

Use this free tool to scan your web apps for sensitive data leaks and other critical vulnerabilities.
💡 Add Security Headers with Helmet in React
Using the helmet library (on server-rendered apps like Next.js) to add headers:
import helmet from 'helmet';
app.use(helmet());Or set them manually with your hosting provider (e.g., Netlify, Vercel, Nginx).
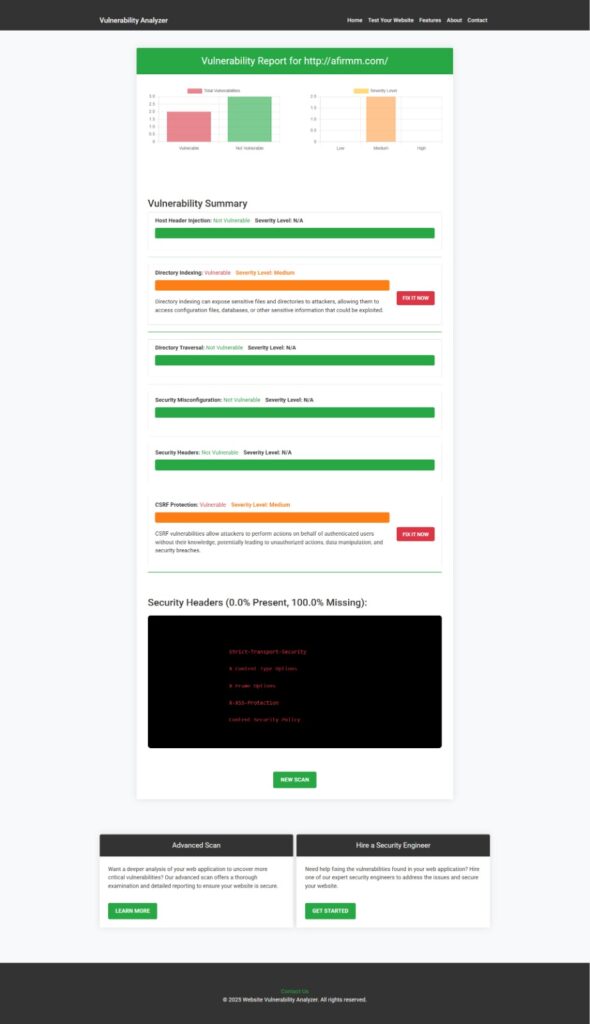
📸 Screenshot of Security Report Checked by Our Tool
Here’s a sample output from our scanner showing data exposure to check Website Vulnerability and fix suggestions.

Use this actionable report to fix issues before attackers can exploit them.
4. Enforce HTTPS
Use SSL/TLS across your site to encrypt traffic. Tools like Let’s Encrypt can help you get free SSL certificates.
5. Don’t Bundle Secrets into Production Code
React builds are public. Any variable included in the bundle can be viewed with a source map.
Example: Avoid this
const secret = "my-database-password";Instead, move secrets to your server/API backend.
6. API Security: Validate and Sanitize Responses
Use server-side validation to filter sensitive data.
Insecure Response Example:
{
"name": "John",
"email": "[email protected]",
"password": "plaintext123"
}Secure Example:
{
"name": "John"
}7. Use Content Security Policy (CSP)
Set strong CSP headers to prevent injection attacks.
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self';">📎 Related Blog Posts You’ll Love
- ✅ Broken Authentication in React.js
- ✅ Security Misconfiguration in React.js
- ✅ Prevent XSSI Attack in TypeScript ERP
- ✅ Preventing Broken Access Control in RESTful API
Want to learn about fixing session-related issues? Check out our guide on Fixing Session Fixation in Laravel.
🚀 Try Our New Web App Penetration Testing Services
If you’re building SaaS, fintech, or health apps in React, your frontend isn’t the only thing attackers target.
Check out our full-stack Web App Penetration Testing Services for in-depth testing, automated scans, and manual reviews by certified testers.
We’ll assess everything from source code leaks to API authentication flows.
📬 Let’s Secure Your Web Apps Together
Have questions or need custom security audits?
👉 Reach out via our Contact Us page, and let’s secure your application before it’s too late!
🏁 Conclusion
Sensitive Data Exposure in React.js is a silent killer of secure apps. By avoiding hardcoded secrets, using secure storage, enforcing HTTPS, and properly configuring your build process, you drastically reduce risk.
Don’t wait for a breach. Audit, secure, and prevent.