Best 5 Ways to Prevent Race Condition in React.js
Introduction
Race conditions are subtle yet dangerous bugs in modern React applications, especially when dealing with asynchronous operations like API calls or file uploads. In this post, we’ll explore the best 5 ways to prevent race condition in React.js, backed by real-world coding examples, security best practices, and professional insights that developers can apply immediately.

If you’re building production-grade React apps, preventing race condition in React.js is critical for data integrity and security. Let’s dive in!
What is a Race Condition in React.js?
A race condition occurs when multiple asynchronous operations try to modify the same piece of state, and the order of their completion is unpredictable. In React.js, this often happens when network requests return out of order, or state updates clash during re-renders.
For example:
- User navigates away while a fetch is still running.
- Multiple inputs trigger API calls simultaneously.
- Concurrent state updates override each other.
Why Prevent Race Condition in React.js?
✅ Maintain data integrity
✅ Prevent UI glitches
✅ Avoid security vulnerabilities
✅ Improve user experience
We’ll now cover five proven techniques to prevent race condition in React.js.
1. AbortController to Cancel Unwanted Requests
When making fetch calls, you can use AbortController to cancel pending requests if the component unmounts or a new request is initiated.
import React, { useEffect, useState } from 'react';
export default function UserData({ userId }) {
const [data, setData] = useState(null);
useEffect(() => {
const controller = new AbortController();
fetch(`/api/user/${userId}`, { signal: controller.signal })
.then(res => res.json())
.then(setData)
.catch(err => {
if (err.name !== 'AbortError') {
console.error(err);
}
});
return () => controller.abort();
}, [userId]);
return <pre>{JSON.stringify(data, null, 2)}</pre>;
}✅ Here, we effectively prevent race condition in React.js by aborting outdated requests.
2. Tracking Latest Request with State
When you can’t cancel requests, track the latest request and ignore older responses.
const [latestRequestId, setLatestRequestId] = useState(0);
function fetchData() {
const requestId = latestRequestId + 1;
setLatestRequestId(requestId);
fetch('/api/data')
.then(res => res.json())
.then(data => {
if (requestId === latestRequestId) {
setData(data);
}
});
}✅ This ensures only the latest request updates the UI, effectively preventing race condition in React.js.
3. Using a Mutex or Lock Pattern
For more advanced use-cases, you can implement a mutex lock with a simple flag.
let isFetching = false;
function fetchSecurely() {
if (isFetching) return;
isFetching = true;
fetch('/api/secure')
.then(res => res.json())
.then(console.log)
.finally(() => {
isFetching = false;
});
}✅ This ensures no two fetch calls run simultaneously.
4. Debouncing Inputs
If user input triggers API calls, debounce the input.
import { useState } from 'react';
import debounce from 'lodash.debounce';
const fetchSuggestions = debounce(query => {
fetch(`/api/suggest?q=${query}`).then(...);
}, 300);✅ Debouncing reduces unnecessary calls and avoids overlapping requests.
5. Using React Query or SWR
Leverage libraries designed to handle stale requests gracefully.
import { useQuery } from '@tanstack/react-query';
const { data, error } = useQuery(['user', userId], () =>
fetch(`/api/user/${userId}`).then(res => res.json())
);✅ These libraries come with built-in stale state handling, ensuring race conditions are avoided.
📸 Screenshot: Free Website Vulnerability Scanner
We recommend checking your app’s security after implementing these techniques. Here’s a screenshot of our Website Vulnerability Scanner:

Scan your site for race condition vulnerabilities and more with one click!
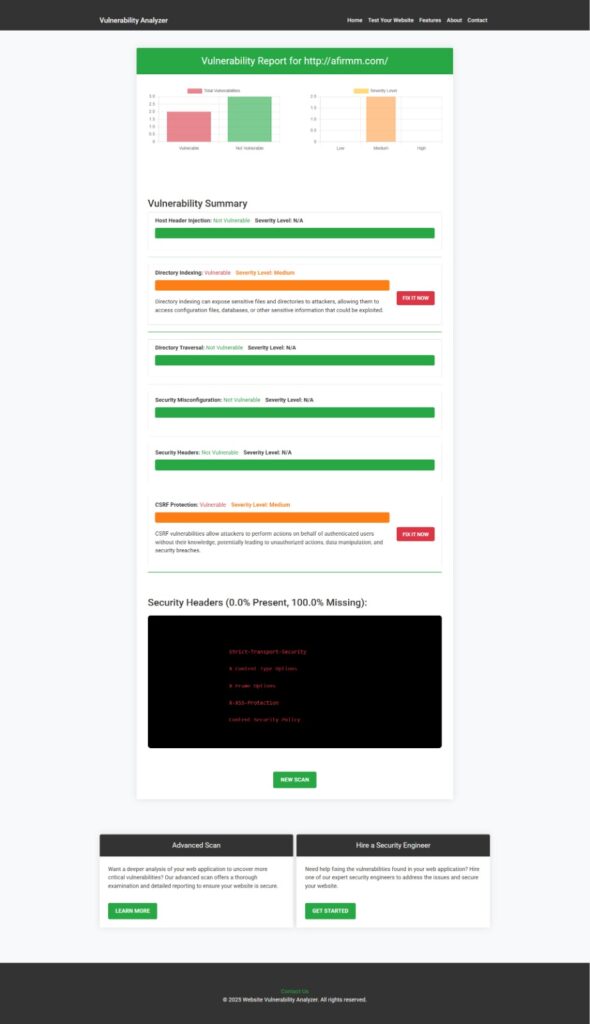
📊 Screenshot: Vulnerability Assessment Report
After scanning, you can download a detailed Website Vulnerability Assessment Report to check Website Vulnerability, which looks like this:

Understand and fix detected vulnerabilities quickly and efficiently with our free security scanner.
Related Blogs You Might Like
Here are more insightful guides from our blog you’ll love:
- 🔗 Define Transport Layer Security in React.js
- 🔗 Prevent DNS Rebinding Attack in React.js
- 🔗 Prevent API Vulnerabilities in React.js
- 🔗 API Vulnerabilities in TypeScript ERP
Why Partner with Experts?
We’ve helped dozens of businesses secure their web apps. Learn more about our services:
🔒 Web Application Penetration Testing Services
Let us find the vulnerabilities before attackers do.
🤝 Offer Cybersecurity Service to Your Client
White-label our services and add value to your clients.
📩 Contact Us
Need help? Reach out today and secure your React app!
More on Advanced Attacks
Want to dive deeper? Check out our detailed article on achieving CSP bypass in Laravel to learn about real-world exploitation techniques developers should defend against.
Conclusion
In modern apps, it’s crucial to prevent race condition in React.js to maintain secure and reliable user experiences. By implementing these best practices, using tools like our free vulnerability scanner, and partnering with experts, you’ll stay ahead of attackers and bugs.
✅ Start today by scanning your website at https://free.pentesttesting.com/!