Best 7 Ways to Fix CORS Misconfigurations in React.js
Cross-Origin Resource Sharing (CORS) is a critical browser security feature that controls how your React.js application can interact with resources from another domain. However, CORS misconfigurations in React.js are among the most common vulnerabilities developers unknowingly introduce into their apps.

In this guide, we’ll explore the best 7 ways to fix CORS misconfigurations in React.js, with detailed explanations and coding examples. You’ll also discover how to detect these misconfigurations using our free tools and services, and learn about other related vulnerabilities like weak password policies in React.js and weak SSL/TLS in React.js.
🔍 What Are CORS Misconfigurations in React.js?
CORS misconfigurations in React.js happen when the server-side CORS headers are set incorrectly or too permissively, exposing your application to attacks like Cross-Site Request Forgery (CSRF), data leakage, or credential theft.
For example:
Access-Control-Allow-Origin: *The * (wildcard) allows any origin to access your APIs. While this is acceptable for public APIs without sensitive data, it’s dangerous for authenticated endpoints.
Other examples include:
- Allowing all methods (
Access-Control-Allow-Methods: *) - Allowing credentials for all origins (
Access-Control-Allow-Credentials: true+Access-Control-Allow-Origin: *)
🛠️ Best 7 Ways to Fix CORS Misconfigurations in React.js
Here are 7 proven ways to secure your React.js application against CORS misconfigurations:
1️⃣ Whitelist Specific Origins
Instead of allowing all origins, define an explicit list:
const allowedOrigins = ['https://myapp.com', 'https://admin.myapp.com'];
if (allowedOrigins.includes(req.headers.origin)) {
res.setHeader('Access-Control-Allow-Origin', req.headers.origin);
}This way, your server only accepts requests from trusted origins.
2️⃣ Avoid Wildcards with Credentials
Never set Access-Control-Allow-Origin: * if you also set Access-Control-Allow-Credentials: true.
Correct approach:
Access-Control-Allow-Origin: https://myapp.com
Access-Control-Allow-Credentials: true3️⃣ Limit HTTP Methods
Only allow necessary HTTP methods:
Access-Control-Allow-Methods: GET, POSTAvoid OPTIONS, DELETE, PUT, unless required.
4️⃣ Validate Request Headers
Control which headers clients can send:
Access-Control-Allow-Headers: Content-Type, Authorization5️⃣ Implement CORS on the Server, Not Client
A common mistake in React.js:
axios.get('https://api.myapp.com/data', { headers: { 'Origin': '*' } })✅ Instead, configure CORS properly on the backend. React itself cannot enforce CORS security.
6️⃣ Use Middleware Properly
If you’re using Express.js as backend for your React app:
const cors = require('cors');
app.use(cors({
origin: ['https://myapp.com'],
credentials: true
}));7️⃣ Test Your CORS Configuration
Run a scan using our Website Vulnerability Scanner.
📷 Screenshot of the webpage of our free tools from https://free.pentesttesting.com/:

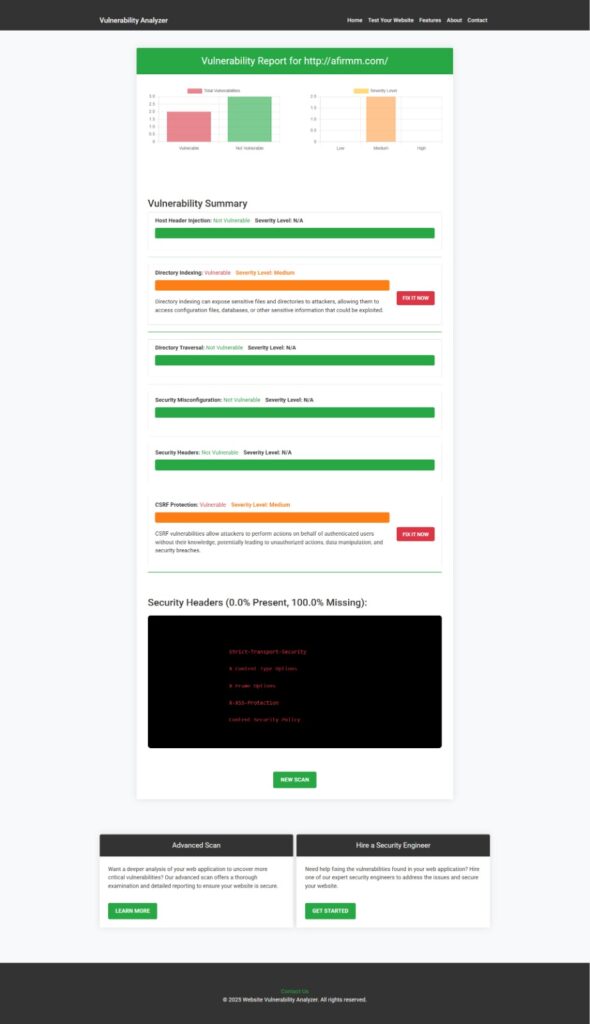
It will show you CORS header issues in minutes! Here’s a sample of a vulnerability assessment report generated by our tool to check Website Vulnerability.
📷 Screenshot of a website vulnerability assessment report from the free tool:

🧪 CORS Misconfiguration Example in React.js
An insecure API call:
fetch('https://api.insecure.com/data', {
credentials: 'include'
})
.then(response => response.json())
.then(data => console.log(data));If the server accepts * as Access-Control-Allow-Origin while allowing credentials, this is a misconfiguration.
✅ Fixed server response:
Access-Control-Allow-Origin: https://myapp.com
Access-Control-Allow-Credentials: true🚀 Related Resources
You can also improve your app’s security with our guides:
- Fix Weak SSL/TLS Configuration in React.js
- Weak Password Policy in React.js
- Fix Weak Password Policies in TypeScript
- Define Transport Layer Security in React.js
And don’t miss our advanced guide on Prevent Cache Poisoning in Laravel to secure your backends.
🧑💻 Why Use Our Services?
For professional help beyond just CORS, check our premium services:
- Web Application Penetration Testing Services
- Offer Cybersecurity Service to Your Clients
- Contact Us for Custom Solutions
We help businesses of all sizes secure their web applications, APIs, and cloud infrastructure.
By addressing CORS misconfigurations in React.js, you protect your users’ data, strengthen your app’s reputation, and avoid compliance issues. Start with the coding fixes above, and let our free website security scanner tools and expert team help you identify and resolve even more subtle misconfigurations.
If you’d like a free scan or professional advice, don’t hesitate to contact us today.
Pingback: Prevent LDAP Injection in React.js with Best 7 Ways