Best 7 Ways to Define Transport Layer Security in React.js
When building modern web applications in React.js, one of the most critical security aspects is ensuring robust Transport Layer Security (TLS). Many applications still suffer from insufficient transport layer protection, exposing sensitive user data over insecure channels. In this guide, you’ll learn how to define transport layer security in React.js, why it’s important, common pitfalls, and 7 best ways to implement it — with practical coding examples.

By the end of this article, you’ll know how to configure React apps to avoid TLS misconfigurations, test your implementation, and improve your overall app security posture.
What is Transport Layer Security in React.js?
Transport Layer Security (TLS) is a cryptographic protocol that provides end-to-end encryption and integrity of data between a client (like your React.js app) and a server. Without properly defining TLS in React.js, your application may leave data exposed to man-in-the-middle (MITM) attacks.
Unfortunately, insufficient transport layer protection is still one of the most overlooked vulnerabilities. It occurs when sensitive data (like JWT tokens, login credentials, or PII) is transmitted over unencrypted or misconfigured HTTPS connections.
Why Insufficient Transport Layer Protection Matters
If you fail to properly define transport layer security in React.js, attackers can:
- Intercept or modify requests.
- Steal session tokens or credentials.
- Exploit users through phishing over downgraded HTTP.
This makes fixing insufficient TLS configurations a priority.
Screenshot: Free Website Vulnerability Scanner
Before you dive deeper, you can test your app’s TLS and other security misconfigurations instantly with our Website Vulnerability Scanner. Below is a screenshot of our free tool’s homepage — give it a try to detect insufficient transport layer protection automatically!

7 Best Ways to Define Transport Layer Security in React.js
Below are 7 actionable steps to ensure you correctly define transport layer security in React.js and eliminate insufficient protection.
1️⃣ Enforce HTTPS in Your React.js App
You can enforce HTTPS by redirecting HTTP requests in your React app’s deployment server or even at the React-router level.
Example: Redirect HTTP in React Router
import { useEffect } from "react";
import { useHistory } from "react-router-dom";
function EnforceHTTPS() {
const history = useHistory();
useEffect(() => {
if (window.location.protocol !== "https:") {
window.location.href = "https:" + window.location.href.substring(window.location.protocol.length);
}
}, [history]);
return null;
}
export default EnforceHTTPS;2️⃣ Use Secure Cookies with SameSite and Secure Flags
If you’re handling cookies for session tokens, ensure they are set securely:
Example: Set cookie with Secure & HttpOnly
document.cookie = "token=yourJWT; Secure; HttpOnly; SameSite=Strict";This prevents cookie theft over insecure connections.
3️⃣ Enable HSTS Headers
Use HTTP Strict Transport Security (HSTS) to tell browsers to only use HTTPS.
Example: Set HSTS in Express.js backend
app.use((req, res, next) => {
res.setHeader("Strict-Transport-Security", "max-age=63072000; includeSubDomains; preload");
next();
});✅ This step supports your goal to define transport layer security in React.js.
4️⃣ Validate Certificates and Pinning
In React Native, you can use certificate pinning. On web apps, ensure your server presents a valid, up-to-date certificate.
Certificate pinning (React Native example):
npm install react-native-cert-pinnerimport CertPinner from "react-native-cert-pinner";
CertPinner.add("yourdomain.com", ["sha256/yourPublicKeyHash"]);5️⃣ Secure API Endpoints
Your React app likely talks to APIs. Always make sure API endpoints use HTTPS.
Axios example with HTTPS baseURL:
import axios from "axios";
const apiClient = axios.create({
baseURL: "https://api.yourdomain.com",
headers: {
"Content-Type": "application/json",
},
});6️⃣ Test Your App with Security Scanners
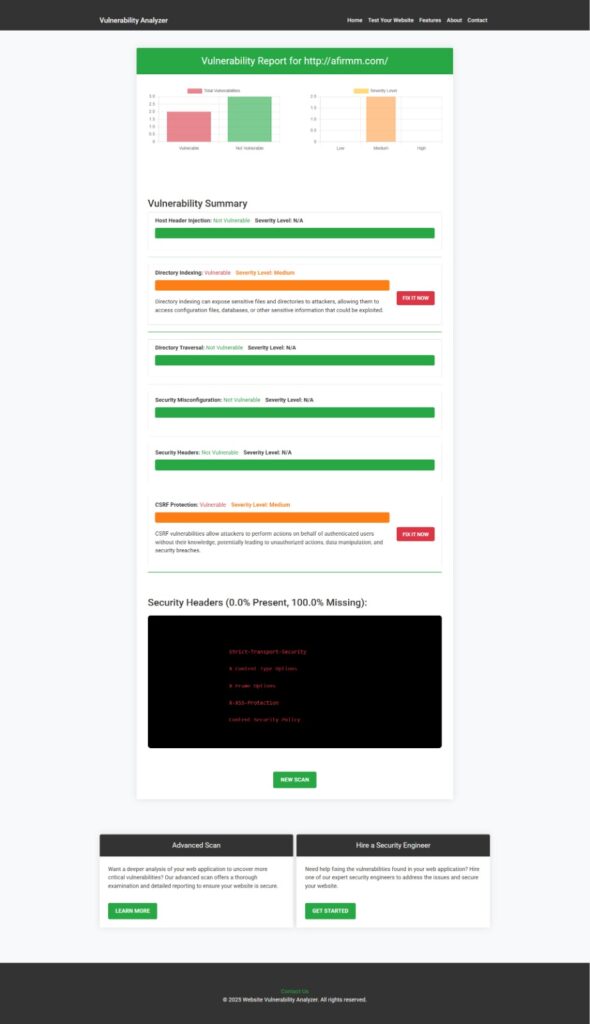
We recommend running our free scanner to check Website Vulnerability regularly. Below is a sample vulnerability assessment report generated by our tool:

is will help you identify insufficient transport layer protection and other flaws. Review React App Deployment Settings
If you use cloud platforms like Netlify, Vercel, or AWS, ensure HTTPS and SSL/TLS certificates are enabled for your domain.
For example, in Netlify, simply enable “Enforce HTTPS” in site settings.
✅ You can also explore our Web Application Penetration Testing Services for advanced assessments of your app’s TLS configurations.
Related Posts
If you found this guide helpful, check out these related blog posts on cybersrely.com:
- Prevent Race Condition in React.js
- Fix CORS Misconfigurations in React.js
- Insufficient Logging and Monitoring in React.js
- Logging and Monitoring in TypeScript
And also, our popular article on Top 7 WebSocket Vulnerabilities in Laravel.
Partner With Us
If you’re an agency or consultant, explore our Partner Program to offer cybersecurity services like penetration testing to your clients — with our expertise behind you.
Talk To Us
Have questions or need a custom assessment? Reach out through our Contact Us page, and our team will get back to you right away.
Summary
Defining transport layer security in React.js is essential to protect user data, maintain trust, and comply with standards. Follow the 7 best ways outlined above, use secure coding practices, and regularly scan your applications to avoid insufficient transport layer protection vulnerabilities.
For a professional assessment, don’t hesitate to try our free tools for a Website Security test or contact us for expert help.
Want a free vulnerability scan of your site? 👉 Try: https://free.pentesttesting.com/