Remote Code Execution (RCE Exploits) in React.js – Top 5 Best Examples and Prevention Tips
Remote Code Execution (RCE) is one of the most critical security vulnerabilities that can occur when untrusted input is executed by the server or client, often giving attackers the ability to run arbitrary commands. In this guide, we’ll uncover RCE exploits in React.js, explain how they occur, and show how developers can prevent them using secure coding practices and automated testing.

Whether you’re building an app or auditing code, understanding RCE in React.js is crucial for maintaining a secure frontend architecture. We’ll also demonstrate how to use our website vulnerability scanner to detect these risks in real-world projects.
🔍 What is RCE (Remote Code Execution) in React.js?
React.js is primarily a frontend framework, so it doesn’t execute server-side code. However, when improperly handling user input, especially in SSR (Server-Side Rendering) setups or when integrating with Node.js backends, RCE vulnerabilities can be introduced.
React is not immune to dangerous practices like:
- Evaluating dynamic user-generated code
- Unsafe deserialization
- Insecure use of
eval()orFunction() - SSR frameworks mishandling inputs
🧪 Example 1: Dangerous Use of eval() in React
Using eval() with user input is an open door for RCE exploits in React.js.
function RunCode({ userInput }) {
// ❌ Very dangerous: userInput might be malicious code
return <div>{eval(userInput)}</div>;
}✅ Safe Alternative
function SafeRender({ userInput }) {
return <div>{userInput.replace(/[^\w\s]/gi, '')}</div>;
}Use input sanitization or libraries like DOMPurify when rendering user input.
🧪 Example 2: Dynamic Code Execution in SSR (Next.js)
In Next.js (a React SSR framework), injecting unsanitized inputs into server-side templates can allow RCE if templates or dynamic imports are used insecurely.
// ⚠️ SSR context - danger with eval
export async function getServerSideProps(context) {
const code = context.query.code;
eval(code); // ❌ Vulnerable to RCE
return { props: {} };
}✅ Secure SSR Implementation
export async function getServerSideProps(context) {
const allowedFunctions = {
greet: () => 'Hello!',
};
const userInput = context.query.action;
const result = allowedFunctions[userInput] || 'Invalid input';
return { props: { result } };
}🧪 Example 3: Insecure Use of new Function()
const execute = (code) => {
const fn = new Function(code); // ❌ Highly unsafe
fn();
};This function gives users complete execution control. Avoid this entirely unless with very strict sandboxing.
📷 Free Security Tool Screenshot
Free Website Vulnerability Scanner tool webpage:

🛡️ Best Practices to Prevent RCE Exploits in React.js
- Avoid
eval()andFunction() - Use strong input validation
- Leverage CSP headers
- Use SSR frameworks securely
- Use sandboxing where needed
📘 Related Blog Posts You Shouldn’t Miss
- ✅ Prevent Broken Access Control in React.js
- ✅ Prevent SSRF Vulnerability in React.js
- ✅ Prevent Cross-Site Scripting in React.js
- ✅ Cross-Site Scripting (XSS) in TypeScript ERP
These articles provide more examples of how improper coding can open doors to severe exploits and how to fix them.
🧪 Example 4: Exploit via Insecure Dependency
If a React project uses outdated or unmaintained libraries (e.g., CMS integrations, markdown renderers), attackers can exploit known issues.
import marked from 'marked';
const html = marked(userMarkdown); // ❌ XSS/RCE Risk if input not sanitized✅ Secure with DOMPurify
import DOMPurify from 'dompurify';
import marked from 'marked';
const html = DOMPurify.sanitize(marked(userMarkdown));🧾 Example 5: Insecure File Upload Handling in Backend
React apps that upload files to an Express/Node backend may introduce RCE when files are executed or stored insecurely.
// ❌ Executes uploaded files (very dangerous)
app.post('/upload', (req, res) => {
const file = req.body.file;
require(file); // 🚨 Critical RCE issue
});✅ Safer Handling
const safeExtensions = ['.jpg', '.png', '.pdf'];
app.post('/upload', (req, res) => {
const ext = path.extname(req.body.file);
if (!safeExtensions.includes(ext)) {
return res.status(400).send('Invalid file type');
}
// Proceed with secure storage
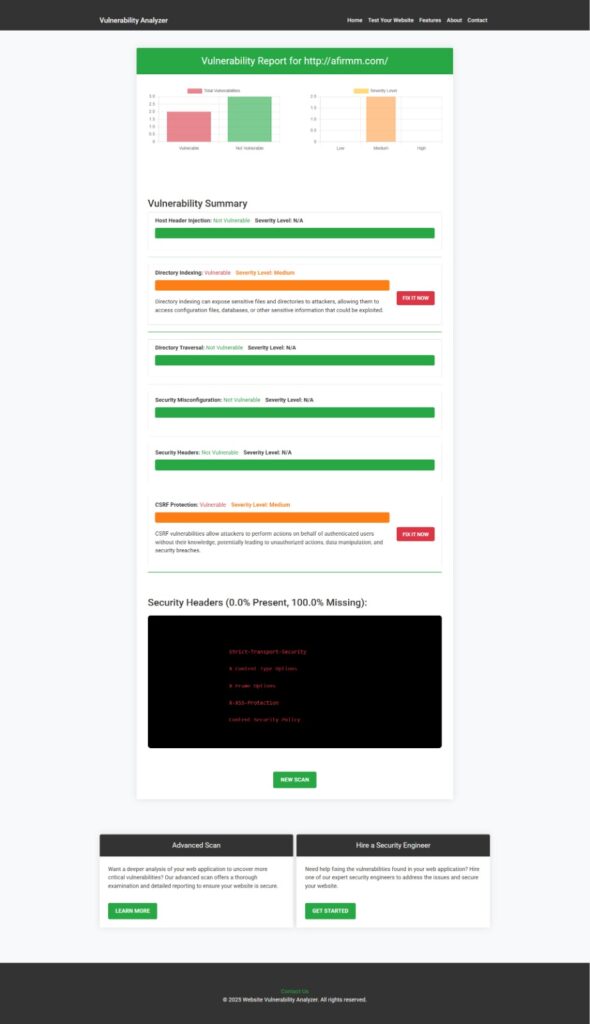
});📷 Website Vulnerability Assessment Report Screenshot
Screenshot of our vulnerability report to check Website Vulnerability:

🔗 Recommended Read: Laravel Path Manipulation Exploit
Explore another critical vulnerability in backend frameworks like Laravel that often complements frontend attacks:
👉 Path Manipulation Vulnerability in Laravel
🚀 Try Our Web App Penetration Testing Service
Want to go deeper than just a free scan? Our Web Application Penetration Testing Services are designed to uncover advanced exploits like RCE, broken access control, and injection vulnerabilities. Get a comprehensive audit and actionable remediation plan tailored to your application.
📞 Contact Us
Have questions or want to secure your app today? Visit our Contact Us page, and our security team will assist you immediately.
🧠 Final Thoughts
React.js is powerful, but with power comes responsibility. By understanding how RCE exploits in React.js work, developers can proactively defend their applications from critical security risks. Use secure coding, scan frequently, and stay updated with threat models and dependency vulnerabilities.
Don’t forget to try our free vulnerability scanner to catch these issues before attackers do.