📝 Best 7 Ways to Fix Insecure Deserialization in React.js
Introduction
Insecure deserialization in React.js is a critical vulnerability that can allow attackers to execute arbitrary code, escalate privileges, or tamper with application logic. Since React.js often deals with JSON serialization and deserialization to manage state, pass props, or store session data, improper implementation can leave your app open to attacks.
In this post, we’ll explain what insecure deserialization in React.js is, how it happens, how attackers exploit it, and the best 7 ways to fix insecure deserialization in React.js — along with real code examples you can implement today.

We’ll also show how to test your web apps using our website vulnerability scanner online free and link you to related resources on preventing other React.js vulnerabilities.
What is Insecure Deserialization in React.js?
Serialization is the process of converting an object into a string or byte stream so it can be stored or sent. Deserialization reverses this — converting the string back into an object.
Insecure deserialization happens when untrusted user input is deserialized without proper validation. In React.js, this can happen when you parse data directly from cookies, localStorage, or API requests without sanitizing.
Example of Insecure Deserialization in React.js
// BAD: insecure deserialization of user-controlled JSON
const userProfile = JSON.parse(localStorage.getItem('userProfile'));If an attacker sets a malicious payload in localStorage, they might inject code or manipulate app logic.
Why is it Dangerous?
- Remote Code Execution (RCE)
- Privilege escalation
- Session hijacking
- Denial of service
🔒 Best 7 Ways to Fix Insecure Deserialization in React.js
1️⃣ Never Trust Client-side Data
Always treat data from cookies, localStorage, or API as untrusted. Use a strict validation schema.
import * as Yup from 'yup';
const schema = Yup.object({
username: Yup.string().required(),
role: Yup.string().oneOf(['user', 'admin']),
});
const safeData = JSON.parse(localStorage.getItem('userProfile'));
schema.validate(safeData).catch(() => {
// handle invalid data
});2️⃣ Use Secure Serialization Libraries
Instead of JSON.stringify/JSON.parse, use libraries that enforce schemas like superjson.
import superjson from 'superjson';
const serialized = superjson.stringify(userData);
const deserialized = superjson.parse(serialized);3️⃣ Implement Integrity Checks
Attach HMAC or digital signatures to serialized data and verify before deserializing.
const crypto = require('crypto');
function signData(data, secret) {
const hmac = crypto.createHmac('sha256', secret);
hmac.update(data);
return `${data}.${hmac.digest('hex')}`;
}
function verifyData(signed, secret) {
const [data, signature] = signed.split('.');
return signData(data, secret) === signed;
}4️⃣ Whitelist Allowed Types & Properties
Explicitly define allowed keys and ignore others.
const allowedKeys = ['username', 'email', 'role'];
const safeObject = {};
Object.keys(untrustedData).forEach(key => {
if (allowedKeys.includes(key)) {
safeObject[key] = untrustedData[key];
}
});5️⃣ Sanitize Inputs Before Deserializing
Use libraries like DOMPurify to clean data if it contains HTML or scripts.
import DOMPurify from 'dompurify';
const cleanData = DOMPurify.sanitize(userInput);6️⃣ Limit Data Size & Complexity
Reject unusually large payloads that may indicate an attack.
if (data.length > MAX_SIZE) {
throw new Error('Payload too large');
}7️⃣ Use Secure Storage
Store sensitive serialized data on the server-side rather than client-side.
fetch('/api/userProfile').then(res => res.json());🧪 Test for Insecure Deserialization in React.js
We recommend testing your app for this and other vulnerabilities using our website vulnerability scanner.
➡️ Screenshot: Screenshot of the webpage of our free tools:

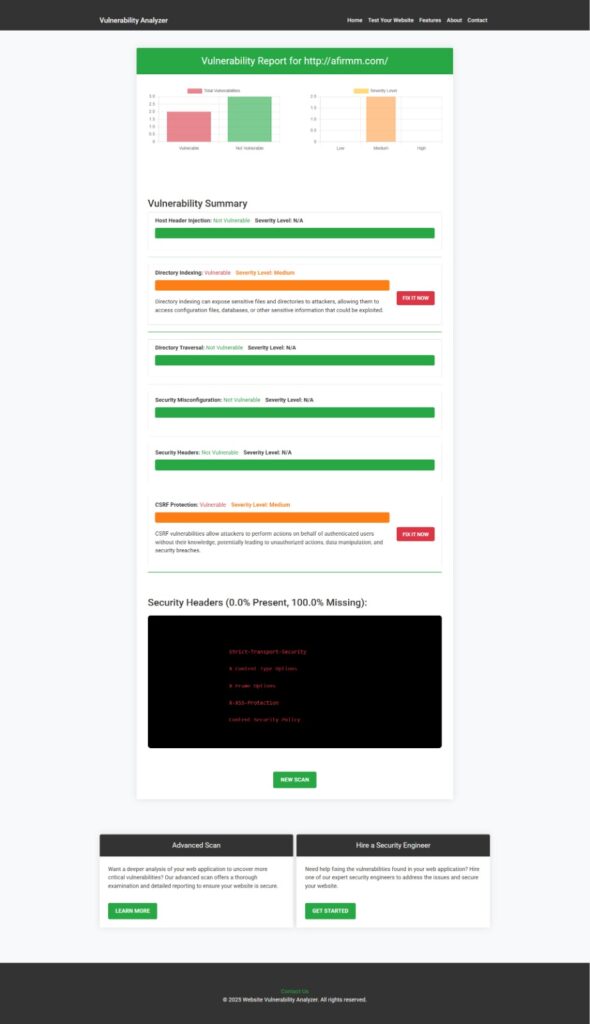
You’ll get a report like the one below with details of insecure deserialization issues and suggested remediations.
➡️ Screenshot: Screenshot of a sample assessment report generated by our free tool to check Website Vulnerability:

Related Posts You Might Like
If you found this guide useful, don’t miss our other React.js security guides:
- ✅ HTTP Response Splitting in React.js
- ✅ Weak SSL-TLS Configuration in React.js
- ✅ Open Redirect Vulnerability in React.js
- ✅ Prevent Open Redirect in TypeScript
📈 Explore Our Professional Services
At PentestTesting.com, we offer comprehensive services for businesses of all sizes. Here are some of our latest service offerings you can check out and link back from this post:
🔍 Web App Penetration Testing Services
Get a full penetration test of your web applications, including checks for insecure deserialization vulnerabilities in React.js.
🤝 Offer Cybersecurity Service to Your Clients
Are you a digital agency or IT company? Partner with us to offer white-label cybersecurity services to your clients.
📞 Contact Us
Have questions or need help securing your React.js application? Reach out to our experts today!
Conclusion
Insecure deserialization in React.js is a serious threat that can expose your app to devastating attacks if left unchecked. By following the best practices outlined here — from validating and sanitizing data to using secure storage and testing regularly — you can keep your applications secure and trustworthy.
For a quick and free security checkup of your web application, head over to our free scanner now!
And don’t forget to read more about subdomain takeover in Laravel for additional ways to secure your full stack.
Pingback: Fix Weak SSL-TLS Configuration in React.js: Best 7 Ways