7 Effective Ways to Prevent File Inclusion Vulnerability in React.js
Introduction
File inclusion vulnerability in React.js is a critical security concern that can lead to unauthorized access to sensitive files and data. While React.js is primarily a frontend library, improper handling of file paths and dynamic imports can introduce this vulnerability, especially when integrated with backend services. In this blog post, we’ll explore the nature of file inclusion vulnerabilities in React.js, demonstrate how they can occur, and provide best practices to prevent them.

Understanding File Inclusion Vulnerability in React.js
File inclusion vulnerabilities occur when an application allows users to specify files to be included or loaded, without proper validation. In React.js applications, this can happen through dynamic imports, user-controlled file paths, or integration with insecure backend APIs.
Example 1: Dynamic Imports with User Input
// Vulnerable code
const loadComponent = async (componentName) => {
const Component = await import(`./components/${componentName}.jsx`);
return <Component />;
};In this example, if componentName is derived from user input without validation, an attacker could manipulate the path to load unintended files.
Example 2: Insecure Backend API Integration
// React frontend
fetch(`/api/load-file?name=${fileName}`)
.then(response => response.text())
.then(data => console.log(data));
// Express.js backend
app.get('/api/load-file', (req, res) => {
const filePath = path.join(__dirname, 'files', req.query.name);
res.sendFile(filePath);
});If req.query.name is not properly validated, an attacker could use path traversal techniques (e.g., ../../etc/passwd) to access sensitive files on the server.
Best Practices to Prevent File Inclusion Vulnerability in React.js
1. Validate and Sanitize User Input
Always validate and sanitize any user input that is used to construct file paths or dynamic imports.
const allowedComponents = ['Header', 'Footer', 'Sidebar'];
const loadComponent = async (componentName) => {
if (!allowedComponents.includes(componentName)) {
throw new Error('Invalid component');
}
const Component = await import(`./components/${componentName}.jsx`);
return <Component />;
};2. Avoid Using User Input in Dynamic Imports
Where possible, avoid using user input directly in dynamic imports. Instead, use a mapping of component names to their respective modules.
const componentMap = {
Header: () => import('./components/Header.jsx'),
Footer: () => import('./components/Footer.jsx'),
Sidebar: () => import('./components/Sidebar.jsx'),
};
const loadComponent = async (componentName) => {
const importFunc = componentMap[componentName];
if (!importFunc) {
throw new Error('Component not found');
}
const Component = await importFunc();
return <Component />;
};3. Implement Backend Security Measures
Ensure that backend APIs validate and sanitize file paths before accessing the file system.
app.get('/api/load-file', (req, res) => {
const fileName = path.basename(req.query.name); // Removes directory paths
const filePath = path.join(__dirname, 'files', fileName);
res.sendFile(filePath);
});Using path.basename ensures that only the file name is used, preventing directory traversal attacks.
4. Restrict Access to Specific Directories
Configure your server to restrict access to specific directories and prevent access to sensitive files.
const safeDirectory = path.join(__dirname, 'public_files');
app.get('/api/load-file', (req, res) => {
const fileName = path.basename(req.query.name);
const filePath = path.join(safeDirectory, fileName);
if (!filePath.startsWith(safeDirectory)) {
return res.status(403).send('Access denied');
}
res.sendFile(filePath);
});5. Use Static Imports Where Possible
Static imports are resolved at build time and are not susceptible to user input manipulation.
import Header from './components/Header.jsx';
import Footer from './components/Footer.jsx';Use static imports for components that are always required, and reserve dynamic imports for components that are conditionally loaded, ensuring proper validation.
Visual Aids
To assist in understanding and identifying file inclusion vulnerabilities, consider using our free Website Vulnerability Scanner tools.
Free Website Vulnerability Scanner Tools Webpage

Our free tools can help you scan your website for common vulnerabilities, including file inclusion issues.
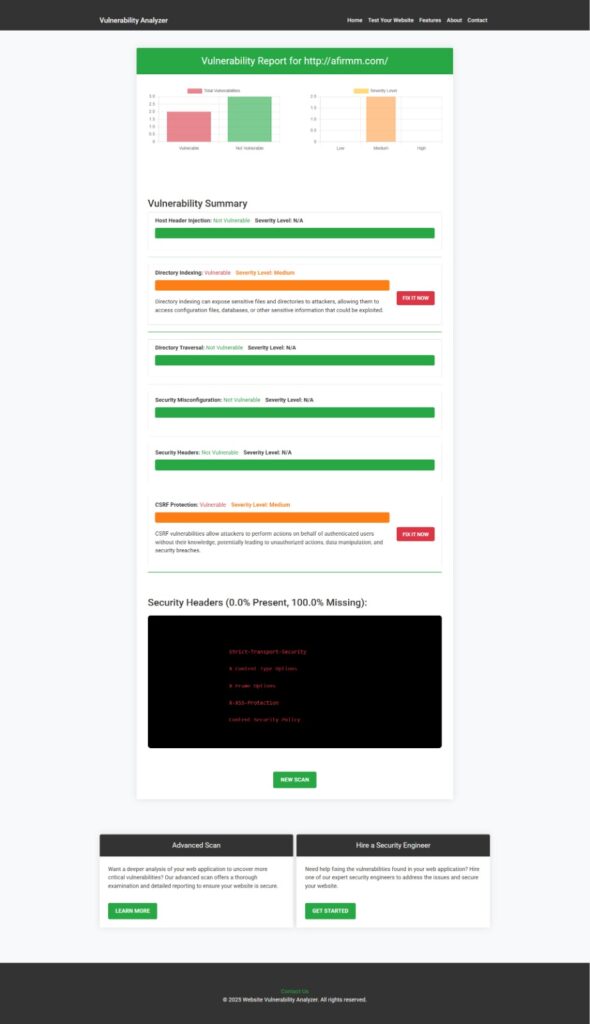
Sample Vulnerability Assessment Report to check Website Vulnerability

This report provides detailed insights into potential vulnerabilities found in your application.
Related Resources
For more information on securing your React.js applications, check out our other blog posts:
- Prevent Sensitive Data Exposure in React.js
- Prevent Unrestricted File Upload in React.js
- Prevent Directory Traversal Attack in React.js
- Prevent Sensitive Data Exposure in TypeScript
Additionally, learn about preventing host header injection in Laravel applications:
Our Services
If you’re looking to enhance the security of your web applications, explore our comprehensive penetration testing services:
For personalized assistance and inquiries, feel free to Contact Us.
Conclusion
File inclusion vulnerability in React.js can pose significant risks to your application’s security. By understanding how these vulnerabilities occur and implementing the best practices outlined above, you can safeguard your application against potential attacks. Regularly review your codebase, validate user inputs, and utilize security tools for Website Security check to maintain a robust security posture.
Remember, proactive measures are key to preventing security breaches and ensuring the integrity of your applications.
Pingback: Prevent Unrestricted File Upload in React.js: Best 7 Ways