Best 7 Ways for Clickjacking Prevention in React.js
What is Clickjacking?
Clickjacking is a malicious technique where an attacker tricks users into clicking hidden UI elements within an iframe, unknowingly performing unintended actions. In the context of React.js, a highly interactive front-end library, clickjacking can manipulate form submissions, settings changes, or even financial transactions without the user’s knowledge.

Why Clickjacking is Dangerous in React.js
React apps rely heavily on user interactions and state changes. A successful clickjacking attack can:
- Steal sensitive user data.
- Trigger unauthorized actions (like deleting content or changing preferences).
- Degrade user trust and application reputation.
How to Implement Clickjacking Prevention in React.js
1. Set the X-Frame-Options Header
React alone doesn’t manage headers; you need server-side configurations to prevent your app from being embedded.
Example using Express.js (commonly used with React for full-stack apps):
// server.js
const express = require('express');
const helmet = require('helmet');
const app = express();
app.use(helmet.frameguard({ action: 'deny' }));
app.listen(3000, () => console.log('Server running on port 3000'));🔒 This sets X-Frame-Options: DENY, preventing clickjacking by disallowing framing.
2. Use CSP (Content Security Policy) Headers
Add frame-ancestors directive in the response header using your server setup.
Example in Express.js:
app.use((req, res, next) => {
res.setHeader("Content-Security-Policy", "frame-ancestors 'none'");
next();
});✅ This prevents the browser from rendering the app inside any frame or iframe.
3. Client-side Clickjacking Detection (React Specific)
Detect if your app is inside an iframe and redirect or alert the user.
// App.js
import React, { useEffect } from 'react';
const App = () => {
useEffect(() => {
if (window.top !== window.self) {
alert("Clickjacking attempt detected!");
window.top.location = window.location.href;
}
}, []);
return <div>Your secure React.js App</div>;
};
export default App;🛡️ This actively detects iframe embedding and redirects to safety.
4. Implementing a Fullscreen Overlay Warning
In sensitive components, use a visual overlay when an iframe is detected.
const ClickjackProtected = () => {
const [isFramed, setIsFramed] = React.useState(false);
useEffect(() => {
if (window.top !== window.self) {
setIsFramed(true);
}
}, []);
return (
<>
{isFramed && (
<div style={{
position: 'fixed', top: 0, left: 0,
width: '100vw', height: '100vh',
background: 'rgba(0,0,0,0.8)', color: 'white',
zIndex: 9999, display: 'flex', alignItems: 'center',
justifyContent: 'center'
}}>
Clickjacking attempt detected. Exiting...
</div>
)}
<div>Your secure content</div>
</>
);
};5. Iframe Busting Script
Embed this script as a fail-safe option in your index.html:
<script>
if (self !== top) {
top.location = self.location.href;
}
</script>📌 This is a traditional and quick fix, commonly used as an extra layer of defense.
6. Enable Helmet.js in Create React App Proxy Server
If you’re using CRA with a backend proxy, implement Helmet in your Express backend.
Example (proxy-backend/index.js):
const express = require('express');
const helmet = require('helmet');
const app = express();
app.use(helmet.frameguard({ action: 'sameorigin' }));
app.listen(5000, () => console.log('Backend running on port 5000'));7. Security Headers via Nginx/Apache for Production
Nginx config:
add_header X-Frame-Options "DENY";
add_header Content-Security-Policy "frame-ancestors 'none'";Apache config:
Header always set X-Frame-Options "DENY"
Header always set Content-Security-Policy "frame-ancestors 'none'"Deploying headers on production servers ensures clickjacking prevention in React.js is enforced at all layers.
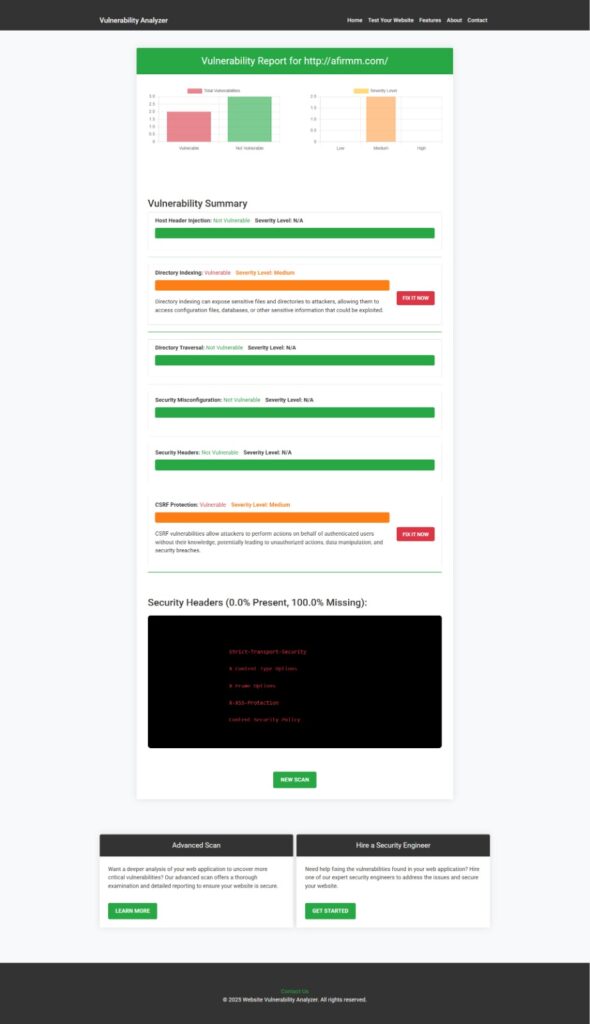
📸 Screenshot of Our Website Vulnerability Scanner Tool Interface

This image shows our free website vulnerability scanner interface, helping developers find vulnerabilities like clickjacking.
📸 Screenshot of an Assessment Report to check Website Vulnerability

This screenshot highlights how our free tool detects vulnerabilities like clickjacking in real-time.
🔗 Explore Related React.js Security Posts
Want to explore more about frontend security in React.js?
- Unrestricted File Upload in React.js
- Prevent Session Fixation in React.js
- Prevent Broken Access Control in React.js
- Prevent Broken Access Control in TypeScript
Explore these guides to harden your application security further.
🔁 Insecure Backend Threats Matter Too
Don’t forget that backend misconfigurations can open the door to frontend attacks. Learn more about backend security in this guide:
➡️ Insecure Deserialization in Laravel
🛡️ Try Our Free Security Testing Tool Now!
Want to check if your site is vulnerable to clickjacking? Visit:
🌐 https://free.pentesttesting.com/
Run a FREE security assessment for instant insights.
🚀 Our Web App Penetration Testing Services
Looking for a professional security audit? We offer comprehensive services:
🔍 Web App Penetration Testing Services
We test for:
- Clickjacking
- XSS
- CSRF
- Authentication flaws
- Logic bugs and more
Get a detailed PDF report with actionable insights.
📬 Need Help? Contact Us
Have a question or need tailored help for clickjacking prevention in React.js?
📞 Reach out via our Contact Page
We’re ready to assist in securing your React applications.
✅ Final Thoughts
Implementing clickjacking prevention in React.js isn’t just about setting a header—it’s a multi-layered defense strategy. From backend headers to React-level iframe detection, each layer adds to your app’s resilience.
Secure your React application today by combining headers, detection, overlays, and professional audits.
Pingback: Best 7 Ways to Prevent Session Fixation in React.js
Pingback: Prevent API Vulnerabilities in React.js: 7 Effective Ways