Best 7 Fixes for Broken Authentication in React.js
✅ What is Broken Authentication in React.js?
Broken authentication in React.js refers to flawed implementation of identity and session management features, such as login/logout, password handling, or token storage. These flaws often allow attackers to:
- Hijack sessions or tokens
- Bypass login verification
- Access another user’s account without credentials
- Exploit privilege escalation vulnerabilities

Since React.js is primarily a frontend library, authentication relies heavily on how you handle sessions or tokens using backend APIs. However, many developers unknowingly implement insecure practices like storing JWTs in localStorage or failing to invalidate sessions properly, leaving applications wide open to attack.
🔥 Why Broken Authentication Is Dangerous
When authentication breaks, attackers gain access to sensitive user data, including emails, personal info, or payment methods. Some high-profile breaches have occurred simply because of:
- Poor session handling
- Reused passwords with no MFA
- Lack of account lockout policies
🧠 Related Blog Post: Prevent IDOR Vulnerability in React.js
📸 Home Page of our Website Vulnerability Scanner tool

⚠️ Common Broken Authentication Scenarios in React.js
Here are some real-world problems developers face:
- Exposing JWTs in localStorage (susceptible to XSS)
- Missing logout functionality
- API endpoints not validating sessions
- No expiration or session timeout
- Weak password recovery flows
- Lack of brute-force protection
🛠️ Real-World React.js Code Examples and Fixes
Let’s walk through actual examples and how to secure each one.
❌ Example 1: Insecure Token Storage in localStorage
// Common bad practice:
localStorage.setItem('accessToken', token);
// Later retrieved like this:
const token = localStorage.getItem('accessToken');🛡️ Why this is dangerous: Any XSS attack on your site can easily access and exfiltrate this token.
✅ Fix 1: Use Secure httpOnly Cookies
Backend (Node.js/Express):
res.cookie('accessToken', jwtToken, {
httpOnly: true,
secure: true, // use HTTPS
sameSite: 'Strict', // prevent CSRF
maxAge: 3600000 // 1 hour
});Frontend (React.js):
axios.post('/login', credentials, {
withCredentials: true
});❌ Example 2: No Session Timeout
// Basic example of unlimited session duration
useEffect(() => {
axios.get('/api/profile').then(res => setUser(res.data));
}, []);✅ Fix 2: Auto-Logout After Inactivity
useEffect(() => {
const timeout = setTimeout(() => {
logoutUser();
}, 30 * 60 * 1000); // 30 minutes inactivity
return () => clearTimeout(timeout);
}, []);Also, invalidate the session server-side after inactivity.
❌ Example 3: No Rate Limiting on Login Attempts
// Login API without throttling
app.post('/login', loginHandler);✅ Fix 3: Add Express Rate Limiting
const rateLimit = require('express-rate-limit');
const limiter = rateLimit({
windowMs: 10 * 60 * 1000, // 10 mins
max: 5,
message: 'Too many login attempts, try again later.'
});
app.use('/login', limiter, loginHandler);This prevents brute-force attacks on your authentication endpoint.
❌ Example 4: No MFA (Multi-Factor Authentication)
Single-step login = one point of failure.
✅ Fix 4: Add a Second Step with OTP
// React component for entering OTP
function TwoFA({ onSubmit }) {
const [code, setCode] = useState("");
return (
<form onSubmit={(e) => { e.preventDefault(); onSubmit(code); }}>
<input type="text" value={code} onChange={(e) => setCode(e.target.value)} />
<button type="submit">Verify</button>
</form>
);
}❌ Example 5: Missing Logout Handling
Some apps forget to implement logout properly!
✅ Fix 5: Server-Side Token Revocation
app.post('/logout', (req, res) => {
res.clearCookie('accessToken');
res.sendStatus(200);
});Frontend:
await axios.post('/logout', {}, { withCredentials: true });❌ Example 6: Vulnerable Password Reset Links
const resetLink = `https://myapp.com/reset-password/${user.id}`;✅ Fix 6: Use Tokenized Expiry Links
const token = crypto.randomBytes(32).toString('hex');
saveToDB(user.email, token); // Save with expiry timestamp
const resetLink = `https://myapp.com/reset-password/${token}`;🔒 Fix 7: Secure Your APIs
React apps depend on APIs, which also need protection.
API Security Headers in Express:
const helmet = require('helmet');
app.use(helmet()); // Sets headers like X-Content-Type-Options, X-Frame-Options, etc.🔗 Also explore: Prevent Clickjacking in Laravel
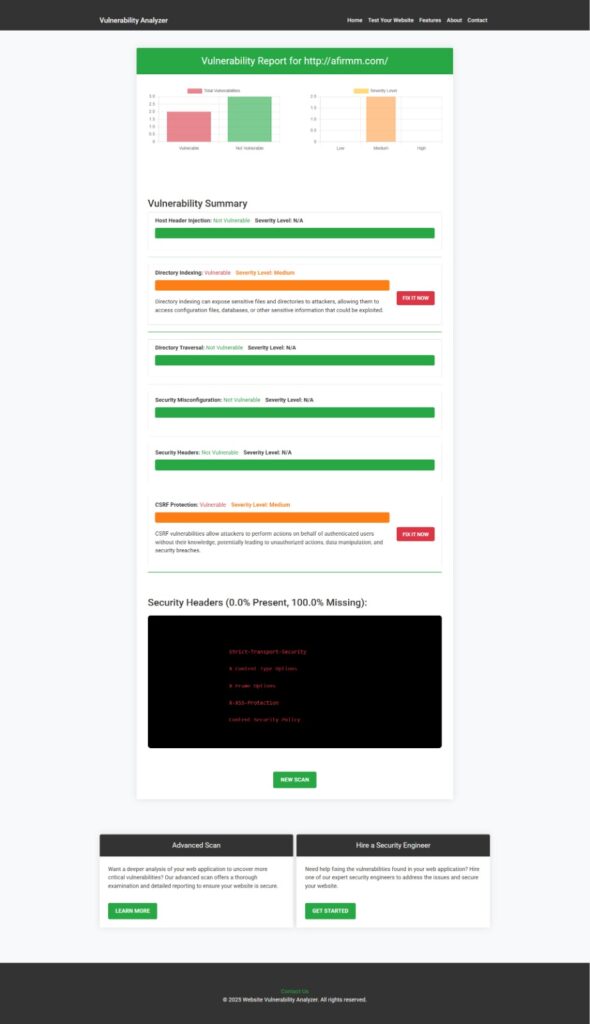
📸 Sample Vulnerability Assement Report generated by our free tool to check Website Vulnerability

📚 More Guides You’ll Love
- 🔐 Fix Weak API Authentication in TypeScript
- 📉 Prevent Sensitive Data Exposure in React.js
- ⚙️ Avoid Security Misconfigurations in RESTful API
🚀 Launch Your Site Security With Penetration Testing
Looking for a thorough assessment of your application’s authentication and authorization logic?
Check out our Web App Penetration Testing Services — we test for real-world flaws in authentication flows, session fixation, and user impersonation.
📩 Talk to Us About Your App’s Security
Our security team at CyberSrely is ready to help you prevent broken authentication and more.
🧾 Conclusion
Broken authentication in React.js isn’t just a theoretical risk — it’s a daily target for attackers. You can drastically reduce your risk by using secure session handling, implementing MFA, avoiding localStorage for JWTs, and thoroughly testing your app using our free tool for Website Security check.
Stay ahead of the threats. Code securely. Test regularly. And always patch known vulnerabilities.