Unrestricted File Upload in React.js: A Deep Dive with Real Fixes
When developers overlook validation in file upload functionalities, they open the door to a critical web vulnerability — Unrestricted File Upload in React.js. This issue allows attackers to upload malicious files (e.g., .php, .js, .exe) to the server, which may lead to Remote Code Execution (RCE), data breaches, or full system compromise.

In this blog, we’ll explain Unrestricted File Upload in React.js, show how it can be exploited, and provide the best 7 secure coding practices to prevent it. You’ll also find real-world React.js examples, a vulnerability report screenshot, and tools for a free Website Security check.
🔍 What is Unrestricted File Upload in React.js?
Unrestricted File Upload in React.js occurs when the front-end (React) allows users to upload files without enforcing restrictions like allowed MIME types, file extensions, or file size limits. Without back-end validation, this creates a serious security loophole.
🚨 Why This Vulnerability is Dangerous
Here are the real risks of Unrestricted File Upload in React.js:
- Remote Code Execution (RCE)
- Web shell upload and server takeover
- Malware distribution to site visitors
- Denial of Service (DoS) via large files
🧪 Vulnerable React.js File Upload Code Example
Here’s how an insecure file upload component in React.js might look:
import React, { useState } from 'react';
function InsecureUploader() {
const [file, setFile] = useState(null);
const handleFileChange = (e) => {
setFile(e.target.files[0]);
};
const handleUpload = async () => {
const formData = new FormData();
formData.append('file', file);
await fetch('/upload', {
method: 'POST',
body: formData,
});
};
return (
<div>
<input type="file" onChange={handleFileChange} />
<button onClick={handleUpload}>Upload</button>
</div>
);
}
export default InsecureUploader;What’s wrong here?
- No file type validation
- No size checks
- No filename sanitization
- No server-side filtering
✅ Best 7 Ways to Prevent Unrestricted File Upload in React.js
Let’s secure this upload feature using a layered defense strategy:
1. Validate File Type on Client Side (React)
const allowedTypes = ['image/png', 'image/jpeg', 'application/pdf'];
const handleFileChange = (e) => {
const selected = e.target.files[0];
if (!allowedTypes.includes(selected.type)) {
alert("File type not allowed!");
return;
}
setFile(selected);
};2. Limit File Size Before Uploading
const maxSize = 5 * 1024 * 1024; // 5MB
if (selected.size > maxSize) {
alert("File too large!");
return;
}3. Restrict Upload Endpoint (Server-Side)
Even though this blog focuses on React.js, remember that React is front-end only. You must validate on the server:
// Example using Express.js backend
app.post('/upload', upload.single('file'), (req, res) => {
const mimeType = req.file.mimetype;
const allowed = ['image/jpeg', 'image/png'];
if (!allowed.includes(mimeType)) {
return res.status(400).send('Invalid file type');
}
res.send('Upload successful');
});4. Sanitize File Names Before Saving
const sanitize = require("sanitize-filename");
const safeName = sanitize(req.file.originalname);5. Store Files Outside the Web Root
Avoid allowing direct access to uploaded files via URLs:
// Instead of storing in /public/uploads, use /storage/uploads6. Rename Files Randomly
Use UUIDs or random tokens:
const { v4: uuidv4 } = require('uuid');
const newName = uuidv4() + path.extname(req.file.originalname);7. Scan Files Using Antivirus (Optional but Recommended)
Integrate a virus scanner API like ClamAV or a cloud-based one (e.g., VirusTotal).
🔄 Real-Life Example: Exploit Scenario
Let’s say you upload a .php backdoor on a React.js site that sends files to a PHP back-end:
<?php system($_GET["cmd"]); ?>If not validated, an attacker could access:https://victim.com/uploads/shell.php?cmd=ls
This grants full server access!
Screenshot of our Website Vulnerability Scanner tool

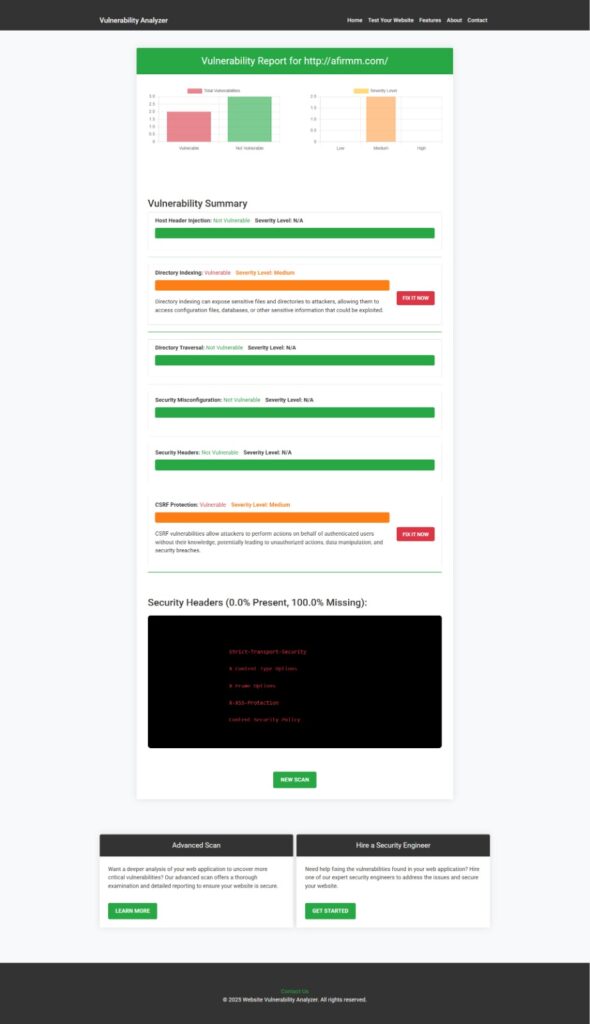
Screenshot of a vulnerability report generated by our free tool to check Website Vulnerability

🔗 Related Blogs You Shouldn’t Miss
- Clickjacking Prevention in React.js
- HTTP Response Splitting in Laravel
- File Inclusion Vulnerability in React.js
- Security Misconfiguration in React.js
- Prevent Security Misconfiguration in TypeScript
🚀 Want to Stay Secure? Use Our Web App Penetration Testing Services
If you’re building a SaaS, e-commerce, or enterprise platform, our Web App Penetration Testing Services are designed to find and fix vulnerabilities like Unrestricted File Upload in React.js before attackers do.
We deliver:
- Detailed vulnerability reports
- Remediation guidance
- Free re-testing
Let our ethical hackers secure your application before it’s too late.
📞 Need Help? Contact Our Security Team
For expert consultation and quick help, reach out through our Contact Page. Let’s collaborate to keep your web applications safe and compliant.
🔑 Final Thoughts
Unrestricted File Upload in React.js is not just a developer oversight — it’s a full-blown security hole if not addressed properly. Implementing the right checks, sanitizing inputs, and using proper storage practices can eliminate this risk. Don’t forget to run regular scans using our free tool at https://free.pentesttesting.com/.
Pingback: Best 7 Ways for Clickjacking Prevention in React.js