Best 5 Ways to Prevent Command Injection Attack in React.js
In this blog, we’ll dive into the command injection attack in React.js, a critical web application security vulnerability that can compromise your server. You’ll learn how it works, see real-world coding examples, and discover the 5 best prevention techniques to secure your React.js applications. We’ll also showcase our free vulnerability scanning tool, link to related posts, and offer our professional services for deeper protection.

📖 What is a Command Injection Attack in React.js?
A command injection attack in React.js happens when malicious user input is passed to the server or shell without proper sanitization, letting attackers execute arbitrary system commands.
While React.js itself runs client-side, developers often build APIs or backend services that React communicates with — if those services improperly handle user input, they become a target.
This attack can:
- Leak sensitive data.
- Crash or damage the server.
- Open the door for further exploitation.
🔍 How Does Command Injection Happen?
Here’s an example of vulnerable backend code that a React.js frontend might call:
// Vulnerable Node.js Express route
app.post('/ping', (req, res) => {
const host = req.body.host;
const exec = require('child_process').exec;
exec(`ping -c 4 ${host}`, (err, stdout, stderr) => {
if (err) return res.status(500).send(stderr);
res.send(stdout);
});
});If a React app sends host=127.0.0.1; rm -rf /, the server will execute both commands.
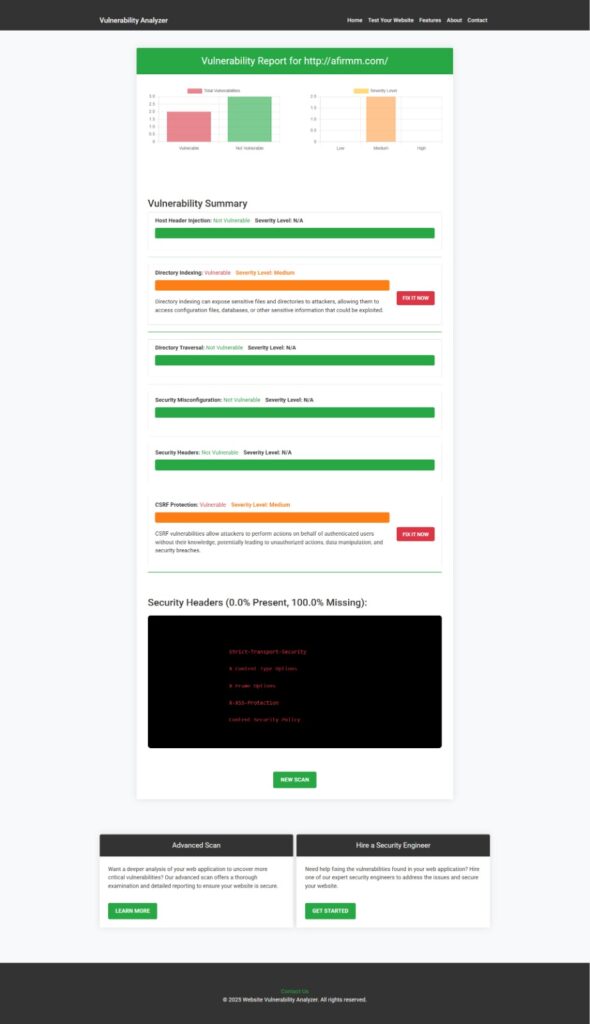
🖼 Screenshot: Free Website Vulnerability Scanner Tool
Before we get hands-on, don’t forget to use our website vulnerability scanner to test your app. Here’s a screenshot of the tool’s homepage, you can try it yourself:

🛡️ The Best 5 Ways to Prevent Command Injection Attack in React.js
1️⃣ Validate and Sanitize Input
Never trust client input. Use a whitelist of valid characters.
const isValidHost = /^[a-zA-Z0-9.-]+$/.test(host);
if (!isValidHost) {
return res.status(400).send('Invalid host');
}Repeat this on any field exposed via your React forms.
2️⃣ Use Parameterized Commands or Safe APIs
Avoid passing raw input into exec. Instead, use safe libraries like spawn:
const { spawn } = require('child_process');
const ping = spawn('ping', ['-c', '4', host]);
ping.stdout.on('data', (data) => res.write(data));
ping.on('close', () => res.end());3️⃣ Escape Shell Metacharacters
If you must use shell commands, escape metacharacters.
const shellEscape = require('shell-escape');
const safeHost = shellEscape([host]);4️⃣ Run the Backend with Least Privileges
Ensure your Node.js backend does not run as root, limiting the impact of an injection.
5️⃣ Regularly Scan and Test
Use automated tools to check Website Vulnerability:

Run scans often to catch regressions early!
🧑💻 React.js-Specific Practices
On the React.js side, enforce form validation to reject suspicious inputs before they even hit your server. Example:
const validateHost = (host) => /^[a-zA-Z0-9.-]+$/.test(host);Add client-side validation, but remember — server-side validation is still mandatory.
🔗 Related Blogs You’ll Love
- ✅ Prevent DNS Rebinding Attack in React.js
- ✅ HTTP Response Splitting in React.js
- ✅ Prevent Buffer Overflow in React.js
- ✅ Prevent HTTP Response Splitting in TypeScript
Explore these posts to further harden your React.js applications!
🚀 Our Advanced Services
If you’re serious about defending against a command injection attack in React.js, consider our professional services:
📌 Web Application Penetration Testing
We thoroughly test your web apps for vulnerabilities and provide actionable fixes.
📌 Partner with Us
Agencies and developers can resell our cybersecurity services to their own clients.
📌 Contact Us Today
Have questions? Need a custom assessment? Let’s talk!
🔍 Why Choose Us?
We have years of experience securing JavaScript frameworks, and our free website security scanner makes it easy to get started with zero cost. But for the best protection, nothing beats a professional manual test.
🧩 Quick Recap: Coding Examples
✅ Vulnerable Example:
exec(`ping -c 4 ${host}`);✅ Fixed with Validation:
if (!/^[a-zA-Z0-9.-]+$/.test(host)) {
return res.status(400).send('Invalid host');
}✅ Fixed with spawn:
const ping = spawn('ping', ['-c', '4', host]);✅ Escaping Input:
const safeHost = shellEscape([host]);Use these best practices to make your React.js apps resilient against command injection attacks.
📣 Ready to Protect Your React.js App?
Don’t wait for an attack to happen. Test your application today at https://free.pentesttesting.com, and talk to us for a detailed penetration test.
For more advanced topics, don’t miss our recent article on Business Logic Vulnerabilities in Laravel — a perfect complement to today’s topic!
📬 Final Word
With these techniques and our tools, you’re one step closer to securing your applications against the devastating command injection attack in React.js.
Have a question or want a personalized consultation? Contact us today.
Pingback: Prevent Buffer Overflow in React.js with 7 Proven Ways