Best 7 Ways to Prevent Buffer Overflow in React.js
Buffer overflows remain one of the oldest yet critical vulnerabilities in software. While JavaScript and React.js are memory-managed and don’t directly deal with raw buffers like C/C++, improper handling of user input, unsafe integrations with WebAssembly, or Node.js native modules can still open doors for buffer overflow-like conditions or denial of service. This post explores the best ways to prevent buffer overflow in React.js, with real-world coding examples, free security tools, and actionable tips.

If you’re building modern React applications, understanding and implementing these practices can keep your apps robust against even the trickiest overflow scenarios.
📖 What is Buffer Overflow in React.js?
A buffer overflow occurs when a program writes more data to a buffer (memory space) than it can hold, corrupting adjacent memory. In React.js, although traditional buffer overflow is rare, similar risks can arise through:
- Handling binary data from APIs or sockets using
Bufferin Node.js. - Unsafe WebAssembly integrations.
- Insufficient validation of user-uploaded files or streams.
- Improper parsing of untrusted inputs.
🛠️ Best 7 Ways to Prevent Buffer Overflow in React.js
Here are 7 effective, developer-friendly techniques to prevent buffer overflow in React.js, with examples you can directly use.
1️⃣ Validate All User Inputs Thoroughly
Always validate user input length and content type.
const validateInput = (input, maxLength = 255) => {
if (typeof input !== 'string') throw new Error('Invalid input');
if (input.length > maxLength) throw new Error('Input too long');
return input;
};
const onSubmit = (data) => {
const safeInput = validateInput(data.username);
console.log(safeInput);
};✅ Use libraries like validator.js for additional checks.
2️⃣ Use Safe Buffer APIs in Node.js
If you’re using Buffer, avoid the unsafe constructor.
🚫 Bad:
const buf = new Buffer(100); // deprecated and unsafe✅ Good:
const buf = Buffer.alloc(100); // zero-filled bufferFor user-supplied data:
const safeBuffer = Buffer.from(input, 'utf-8');3️⃣ Limit File Upload Sizes
When allowing uploads, set strict limits server-side to prevent memory exhaustion.
const multer = require('multer');
const upload = multer({
limits: { fileSize: 1 * 1024 * 1024 }, // 1 MB
});In React.js, also enforce limits client-side for better UX:
if (file.size > 1024 * 1024) {
alert('File too large!');
}4️⃣ Sanitize Binary Data from APIs
When consuming APIs returning binary blobs, validate expected size and type before rendering.
fetch('/api/data')
.then(res => res.arrayBuffer())
.then(buf => {
if (buf.byteLength > 1024 * 1024) {
throw new Error('Buffer too large');
}
// process buffer
});5️⃣ Secure WebAssembly Modules
If integrating WebAssembly, only use trusted, audited modules and limit memory allocation.
const memory = new WebAssembly.Memory({ initial: 256, maximum: 512 });Validate user input passed into WebAssembly functions.
6️⃣ Leverage TypeScript for Safer Code
TypeScript helps prevent unexpected types or overflows through strict typing.
function safeSlice(input: Uint8Array, start: number, length: number): Uint8Array {
if (start < 0 || length < 0 || start + length > input.length) {
throw new Error('Invalid slice parameters');
}
return input.slice(start, start + length);
}7️⃣ Run Automated Vulnerability Scans
Use free tools like our Website Vulnerability Scanner to automatically scan your app for potential vulnerabilities, including input validation issues that could lead to buffer overflows.
📷 Below is a screenshot of our free tools’ homepage:

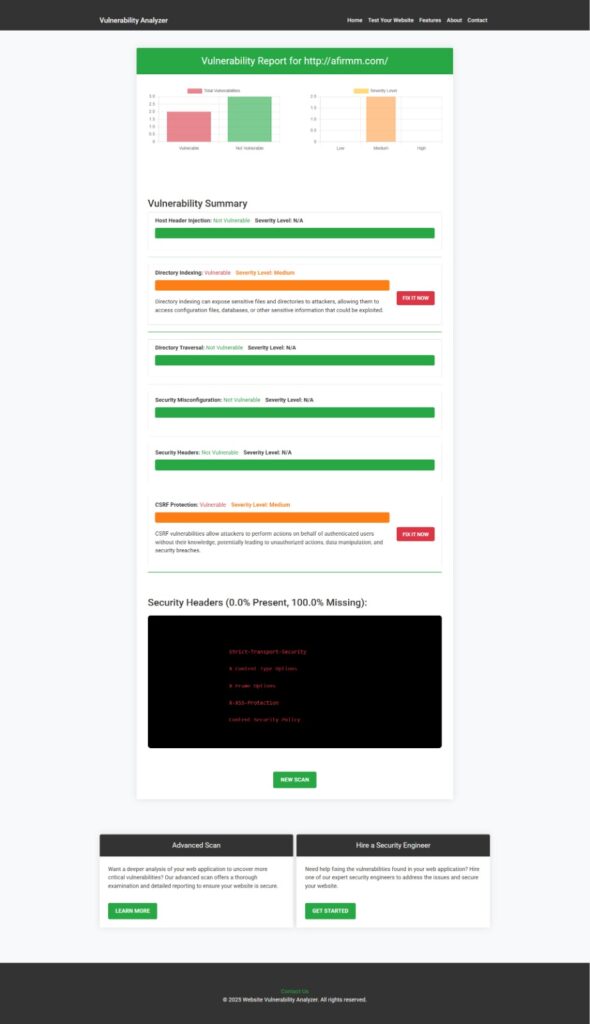
📷 And here’s an example report generated by our free tool to check Website Vulnerability:

🔗 More Resources and Related Blogs
We’ve covered similar secure coding topics that complement this post:
- Prevent Command Injection Attack in React.js
- Fix Insecure Deserialization in React.js
- Prevent LDAP Injection in React.js
- OAuth Misconfiguration in Laravel
- Prevent Insecure Deserialization in TypeScript
🧑💻 Web App Penetration Testing Services
For deeper security assurance, check our Web App Penetration Testing Services and get professional, detailed vulnerability assessments tailored for your React.js applications.
🤝 Offer Cybersecurity Services to Your Clients
If you’re an agency or IT consultant, you can offer our cybersecurity services under your brand — risk-free and fully white-labeled.
📬 Contact Us
Have questions about how to prevent buffer overflow in React.js or need help securing your app? Contact us today — our experts are here to help.
📈 Conclusion: Prevent Buffer Overflow in React.js the Right Way
Preventing buffer overflow in React.js requires awareness, defensive coding, and automated tools. By implementing the 7 best practices above, you can harden your React apps and avoid disastrous memory-related vulnerabilities.
Don’t leave your apps vulnerable — validate everything, use secure APIs, and scan your apps regularly.
For a free scan, visit our free vulnerability scanner today!
Pingback: Prevent LDAP Injection in React.js with Best 7 Ways