Best 7 Fixes for Weak Password Policy in React.js
🛡️ Introduction: Why Weak Password Policy in React.js Is a Major Security Risk
In today’s digital world, developers must avoid weak password policy in React.js applications. Insecure password practices can lead to account takeovers, credential stuffing, and data breaches. Yet, many developers underestimate how a poorly implemented client-side password policy can lead to severe security issues.

This blog post uncovers seven proven techniques to fix weak password policy in React.js apps, backed with practical coding examples, screenshots, and security service links to help you protect your applications effectively.
🚨 What Is Weak Password Policy in React.js?
A weak password policy in React.js means the frontend app either:
- Doesn’t enforce strong password rules (like length or complexity),
- Allows common passwords (like “123456” or “password”),
- Lacks proper validation,
- Relies solely on client-side checks without server-side enforcement.
If your React.js app suffers from any of the above, your users are at high risk.
✅ 7 Best Ways to Fix Weak Password Policy in React.js
1. ✅ Enforce Password Strength on the Client Side
React.js allows real-time validation using regex. Here’s an example:
const validatePassword = (password) => {
const regex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,}$/;
return regex.test(password);
};This enforces:
- Minimum 8 characters
- At least 1 uppercase, 1 lowercase, 1 number, 1 special character
Use it in your form like this:
<input
type="password"
onChange={(e) => {
if (!validatePassword(e.target.value)) {
alert('Weak password!');
}
}}
/>2. 🔒 Block Common Passwords
Integrate lists of common passwords and prevent them during registration:
const commonPasswords = ['123456', 'password', 'qwerty', 'abc123'];
const isCommonPassword = (password) => commonPasswords.includes(password);Then include it in your password validation logic.
3. 🧠 Use Zxcvbn for Intelligent Strength Checks
zxcvbn by Dropbox provides strength scoring based on user behavior.
Install it:
npm install zxcvbnUsage:
import zxcvbn from 'zxcvbn';
const strength = zxcvbn(password);
if (strength.score < 3) {
alert("Password too weak!");
}4. 🔁 Add Real-Time Feedback to Users
<p>Password Strength: {['Too Weak', 'Weak', 'Fair', 'Strong', 'Very Strong'][zxcvbn(password).score]}</p>Real-time feedback motivates users to choose stronger passwords, reducing the chance of weak password policy in React.js.
5. ⛔ Avoid Storing Passwords on the Client
Never use:
localStorage.setItem('password', password);Instead, use JWTs or secure tokens and keep password data on secure servers only.
6. 📡 Always Complement With Server-Side Validation
Client-side checks are good, but they must not be the only line of defense.
// Server-side: Node.js example
if (!validatePassword(req.body.password)) {
return res.status(400).json({ error: "Password doesn't meet policy." });
}Server-side enforcement ensures password policy applies even if users bypass client-side validation.
7. 📊 Generate & Share Password Policy Reports
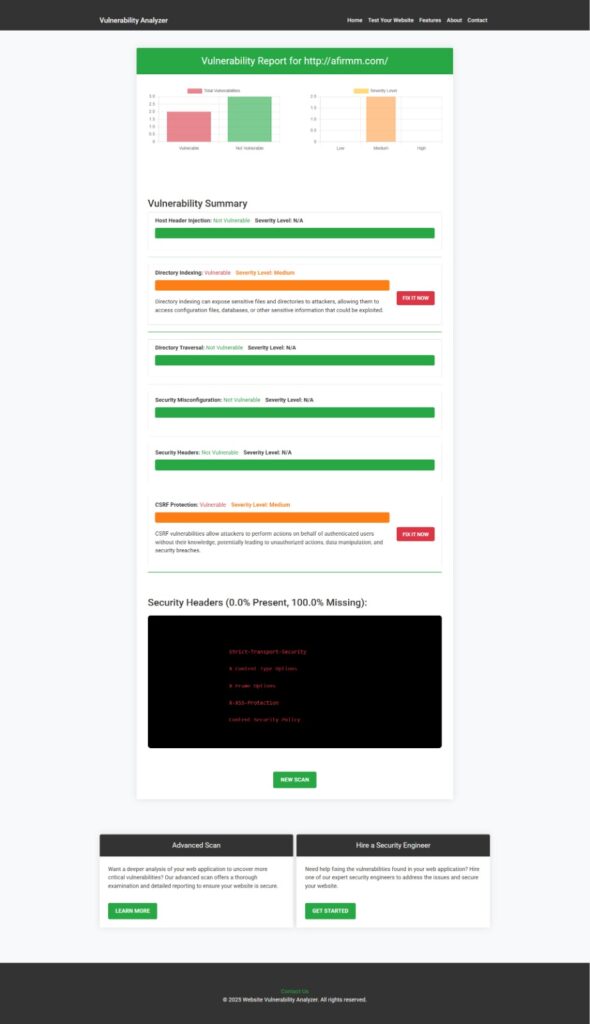
After securing your React.js app, validate your implementation by generating a Website Vulnerability Assessment Report.
📸 Vulnerability Detected Using Free Website Scanner
To evaluate password policy and other security flaws, we recommend using our Website Vulnerability Scanner.
Screenshot of Our Free Website Vulnerability Scanner

👉 This free tool scans your React.js apps for common vulnerabilities, including weak password policy issues.
Screenshot of Assessment Report from our free tool to check Website Vulnerability

📍 Include these reports to verify that you’ve resolved the weak password policy in React.js.
🔗 More Help on React.js Security
Explore our related blog posts to dive deeper into React.js vulnerabilities:
- 🔥 Path Manipulation Vulnerability in React.js
- 📁 File Inclusion Vulnerability in React.js
- 🔄 Insufficient Logging and Monitoring in React.js
- ⚙️ File Inclusion Vulnerabilities in TypeScript
Each of these issues can also contribute to data leaks if weak password policies are in place.
🔐 Explore Related Laravel Vulnerability
If you’re also working with Laravel backend systems, check out our post on:
👉 DNS Rebinding Attack in Laravel
Combining React.js and Laravel? Then this is a must-read to build full-stack secure systems.
💼 Need a Professional Security Assessment?
Explore our services to take your app’s security to the next level:
✅ Web App Penetration Testing Services
Our expert team simulates real-world attacks on your React.js apps to identify weaknesses, including weak password policies.
✅ Offer Cybersecurity Services to Your Clients
Are you an agency or IT consultant? Partner with us to offer security services under your brand.
✅ Contact Us for Free Advice or Quote
Need help implementing secure password policies in React.js? Our experts are ready to assist.
📌 Conclusion
The weak password policy in React.js is an avoidable risk if tackled properly. By following the seven techniques described above, including regex validation, common password blocking, zxcvbn scoring, and both client-server validation, your app can significantly reduce the chances of being compromised.
🔐 Want to make sure your app is secure?
Try our free tool for a website security check and request a professional audit today!
Pingback: Fix CORS Misconfigurations in React.js: 7 Proven Ways